Let’s say you have a folder full of images that you want to sequence together as frames in an animated GIF. You can find special programs online to do this, but with some of the new features of Adobe Photoshop, it’s quite fast and simple.
- Gather the images you want to animate into one folder.
- Click File > Scripts > Load Files into Stack. When the “Load Layers” window pops up, click Browse to select & open your image files, and then click OK. This should import the files you selected as individual layers in your document. Rearrange the layers into the correct order, if necessary.
- This next step differs depending on what version of Photoshop you have:
- For Photoshop CS5: Open the Animation palette (Window > Animation).
- For Photoshop CS6: Open the Timeline palette (Window > Timeline ).
- For Photoshop CC (Creative Cloud): Open the Timeline palette (Window > Timeline ). In the middle of the palette, you will see a button with a drop-down allowing you to choose either “Create Video Timeline” or “Create Frame Animation.” You want to choose & then click the Create Frame Animation button.
- In the Animation/Timeline palette menu (found under this button at the top right corner of the palette:
 ), click Make Frames From Layers. You can also click Reverse Frames if needed. This will take each layer in your document and set it as an individual frame in the animation.
), click Make Frames From Layers. You can also click Reverse Frames if needed. This will take each layer in your document and set it as an individual frame in the animation. - Now we will change the duration of each frame. Make sure you are in frame view, not timeline view. If you do not see thumbnail icons of all your layers in the Animation/Timeline palette, click the icon in the lower right corner (the hover text will say “Convert to Frame Animation”). Now, back in the Animation/Timeline palette menu, click Select All Frames.
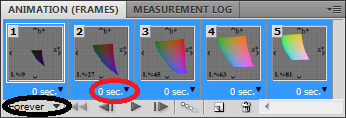
- Click the drop down button just underneath each frame image (circled in red in the image below). This will bring up a menu where you can set a duration. Since all frames are selected, all frames will be set to the same time. Each frame can be changed individually, if desired.

- The drop down button circled in black in the image above will change how many times the animation will loop; either a fixed number of times, or forever.
- Once the frame order and timing as been set up, it is time to save the image! Click File > Save for Web & Devices, make sure the file format is set to GIF, change any other options if needed, and save the image!
You will now have an animated GIF taken from a folder full of the individual frames. In fact, as long as each frame exists as a separate layer in Photoshop, the Animation/Timeline palette can be used to create the GIF. But, with CS5, CS6, or Creative Cloud (CC) it is easy to make separate layers from a folder of the individual frames as described.
If you want to add a transition effect to fade one frame into the following frame, please see my other post, Fade In & Fade Out an Animated .GIF in Photoshop.
367 comments on “How to Create an Animated .GIF in Photoshop CS5, CS6 & CC”
thanks – made a very difficult task for me easy!
This just helped me create a fabulous animated GIF for a photography client…THANK YOU! I couldn’t figure out how to drag the source images so that they had the “X” like you talked about, or hit “enter” to create layers (I’m new to photoshop) so I just copied and pasted all the photos as layers. I’m not sure what I missed there. But it all worked out in the end. Thanks!!
Hey, just wanted to thank ya for this tutorial. I’m trying to make a cool forum signature, and this is just what I needed to make it awesome. THANK YOU!
Sweet! Did just what I wanted with this tutorial! Thanks so much, again.
Here’s what I made.
http://img688.imageshack.us/img688/1356/wigginslaughingmansig.gif
Wiggins: Great! I’m glad the tutorial was useful!
Brian, Thank you so much for your easy tutorial! I was able to put this together and upload it to my blog in all of 10 minutes! :) My only question is, how can I keep my images crisp and clear instead of looking fuzzy once I save it as a gif? On other blogs I have seen this same technique of still photos being animated and they are still sharp… any advice would be appreciated!
http://shortbutsweetlife.blogspot.com/2010/12/rawrrrr-rawrrr-rawrrr.html
Thanks again! Merry Christmas from Huntington Beach, CA!!
Your welcome, Shari! Glad my tutorial could help. With large size gifs like you have it is hard to get the clarity of a jpg, because gifs are limited to 256 colors at most. I would recommend playing around with the settings in the “Save for Web & Devices” window from the last step. Make sure the gif is using 256 colors. Also try changing the amount of dither & the dither algorithm (Diffusion, Pattern, or Noise) to see what looks best to you. Usually 100% dither using Diffusion is the default but it may depend on your image. Hope that helps!
Dude. I love you so much right now. xD
i have a question….
when i save as a gif, it makes me flatten all layers. what should i do? Dx
Hi koijoy,
Make sure you go to File > Save for Web & Devices to save the GIF… If you just do File > Save As, it will ask for you to flatten layers, but that is not what you want. I hope that solves your problem.
Hi Koijoy,
Today I cam across the same situation. Well here are the steps:
1. Save for Web
2. Save
3. In the fomat drop-down choose HTML and Images
Hope! it help :)
Great tutorial, the step by step walk through made it so simple, managed to make a GIF contaning 10 layers in under 5mins :)
However I have a question, when I made my GIF is it possible to add another picture (or multiple) pictures into the current one? Tried to drag a new picture into the GIF hoping it added a new frame to the GIF. However it just corrupted the first layer(picture) in the GIF, hope you understand what I want to do and have a solution.
Best Regards
Rune
Hi Rune,
Thanks! Glad it could help. As for your question, I think I understand. If you are using CS5 and you drag another image into your current Photoshop document, it will appear with resizing handles and a superimposed “X.” Just hit Enter on your keyboard at this point & it should crate a new layer. If this doesn’t work (or if you have an earlier version), you can always create a new layer manually by going to the menu Layer > New > Layer. Then try adding your new image. It should put your image in the new empty layer instead of in your other layers.
Was looking for a project like this. I found like 5 and they were complicated, I found this one and wow, you made it so easy to understand. Thanks for such a great super quick tutorial. :)
hi there,
thanks for the great tutorial! i just have a question…
after saving it as a gif when i drag the gif into firefox it works perfectly but my boss who is on pc says its not working?
these gifs i have created are supposed to be embedded into e-mails and sent out as mailers to clients?
Hi misty,
Your welcome! I am not sure why it would not be working for your boss, I use a PC as well and gifs work fine in Firefox, Chrome, and Internet Explorer 8. Perhaps your boss has images blocked in the email program
I was able to do steps 1-9 successfully and have the animation that I want in the animation pane but when I go to Save> Save for Web & Devices… it is grayed out, am I doing something wrong?
Hi Chris,
It sounds like a problem with your program, I doubt you are doing something wrong (I personally have never seen this happen). There is a thread about the issue over at the Adobe forums: http://forums.adobe.com/message/2367719
It seems like the simplest solution is to just reinstall Photoshop. Hope that helps!
I found a workaround. I had to go to Image>Mode>16 Bits/Channel or 8 Bits/Channel. Now when I save it though it doesn’t look like the animation I created when I try to view it.
This was so incredibly helpful. THANK YOU!!!
Thanks a ton! all the videos on youtube are stupid and dont talk about simple image animations. i usually learn better watching first then doing as apposed to reading about something but you broke it down simple as can be! thanks again!
This tutorial is great! But I have a few questions. I made a gif with 16 pics. I resized them so they are relatively small. And the time is just set to .1 secs each. Is there any reason why this shouldn’t work? It works when I preview them in Firefox but not when I upload them to my blog. Any ideas?
Thanx!
Hi Enoir,
Thanks! If the gif works when you preview in Firefox, then there can’t be anything wrong with the file itself. I would guess that your blog software is improperly editing or resizing the image, causing it to lose the animation. If you have FTP access to your site, you could try uploading the file manually. Otherwise, you could try one of the free image hosting services out there & see if it works. Hope that helps!
The Gifs that i do can never be as good as ones others make :(
Perfect, i did this
http://fc05.deviantart.net/fs71/f/2011/152/9/8/don__t_u_know_that_your_toxic_2_by_nokia6630videos-d3ht5l6.gif
Best GIF EVEEERRR :D
this tutorial is so good!
thanks so much!
good job bro. how is the beautiful earth without you.
Great Tutorial.
I did this:
http://www.adamandtheasbos.com/home/pejazzle
I am not able to save, since the ‘save for web devices’ option looks disabled. Please suggest.
Thanks in advance,
Jojo
Hi Jojo,
There is a thread about the issue over at the Adobe forums: http://forums.adobe.com/message/2367719
It seems like the simplest solution is to just reinstall Photoshop. Hope that helps!
Thanks a lot Brian.
Will let you know if it helps.
You are beautiful.
You have no idea how long I’ve been searching for something like this!! Thank you so much :) I managed to make it work, but have a blank background sheet which I can’t delete. Do you know how I can get rid of it or how I can avoid it happening in the future? Many thanks in advance..
Hi Emma,
Your welcome! Your should be able to delete the background layer by right clicking it in the Layers palette and then clicking “Delete Layer.” Double clicking the background layer will also unlock it & convert it to a regular layer which you can then edit if needed. I hope that solves your problem!
Hi, Have a very weird experience. whenever I save GIF even after playing with options around, its not clear. The images develop dirty pixels. How can that be avoided and keep the GIF crisp and original?
I also wanted to know how can we make the effect of fading to second image. Because current setting just swaps image. I will appreciate your help.
Hi Vineet,
In the “Save for Web & Devices” box, lower the option called “Lossy” down to zero. It will make the file size bigger, but it should avoid the “dirty” pixels which I think you are describing.
To make two images fade, you will need to create the additional “in between” layers manually. I would make copies of your layers, and then use the Opacity value in the Layers palette, along with “Layer > Merge Down” to blend your images one at a time to end up with a set of frames, which when animated, appear to fade.
Hope that helps!
Thank you! This saved me an awful lot of time.
As a print designer, the thought of creating an animated GIF had me a bit confused!
Thanks again :)
I have just upgraded to CS5.1 and when I use the animation of an item on a white background I am getting a ghost image. (see http://www.teak.com/products/1ASR.gif). Any idea what is causing it?
cheers for the great tutorial.
ps I tried the lossy to zero but that doesn’t help
worked at the third attempt but not sure why
Thanx for the great tips. I was able to make some proper animated gifs for my blogs. The first try it took me all day to edit…second time just under an hour :)
Test
http://img836.imageshack.us/img836/8091/wsig30.gif
Test again
http://img36.imageshack.us/img36/4639/wsig41.gif
Hey guys I need some help I’m doin everything said but it doesnt work
Look:
http://img17.imageshack.us/img17/4189/wsig46.gif
Awesome! Thanks guys. Very easy fix.
Thanks a million! It was just what I needed – fantastic!
Now my family can see our baby sitting up unaided in a cute little animation.
Thanks man!
Hi I have a question. I’m confused about this part:
Select all of the source images and drag them together into Photoshop. Release them over the general workspace. The first image should show up with a superimposed “X.” New to Photoshop CS5, the images will stack one at a time as layers in your current document when you hit “Enter.” (In previous versions, dragging the files into the workspace would simply open each one up as separate files)
I have CS5, but when I select the caps that I want and I open them, they open up separately and there is no “X” superimposed on the first image.
Hi Kahlia,
There is another way you can try… go to File > Scripts > Load Files into Stack. From there, click Browse to load your image files & click OK. This should import the files you select as layers in your document & you can proceed with the rest of the animation steps. Hope that works for you!
so i made the gif, tried to upload it to tumblr and it worked but it won’t play?! help~!
Really appreciated! Used here: http://sevenshade.deviantart.com/#/d48teu7
Thanks so much. I was getting ready to dig out my VERY old copy of JASC Animation Work Shop. I tried searching for “animat” in the PS help system and found virtually nothing. Sites like yours are really a great service to those of us still learning. Great you take time to give back.
This is fantastic. Sorted my problem out in minutes.
Only question is, is there a way to slow down the transition between frames – e.g fade in/fade out or similar?
Thanks
Hi Greg, Thanks! To make a fade between frames, you need to crate the additional “in between” layers manually. I would make copies of your layers, and then use the Opacity value in the Layers palette, along with “Layer > Merge Down” to blend your images one at a time to end up with a set of frames, which when animated, appear to fade.
Where can i find the “Make frames from layers” -__-
I can’t find it.
Hi, I need some help.
So I made a gif yesterday and everything was fine. But today I went to go make another one and where it says ‘Animation Frames’ it says ‘Animation Timeline’ How do I switch it back to frames?
Thanks so much if you can help me! (:
Mark,
The “Make Frames From Layers” is found in the menu which displays after you click the small icon at the top right corner of the Animation palette. The icon is small, but it is a little down arrow next to four horizontal lines.
Ariel,
In that same menu I just described (the Animation palette menu at the top right corner of the palette), click “Convert to Frame Animation” to switch back to frames. You can reverse this back by going into the menu again and clicking “Convert to Timeline.”
Toooooooooo Good. Such a Nice and Easy way of telling the trick. I made my gif in just 10 minutes. too goog. Thank You Very Much
Making the photo GIF was so easy. Now how would you take a swirl illustration and make it turn continuously clockwise so it looks like it is in constant rotation? Sort of like when you watch a hurricane on the news but this is just from a single illustration?
Thanks!!!
Sheryl,
To make it twirl, you need to create a series of individual frames where the graphic in each frame is slightly rotated compared to the one before it. You can start of by duplicating your layer (right click the layer, click “duplicate”). Then start a rotation transform on that layer (Edit > Transform > Rotate). In the top toolbar, there will be a box where you can enter the angle you want to rotate, it will have an angle icon & the degree sign. Put in a number like, 20 degrees & hit Enter. Next, just duplicate that new layer & repeat the same process. You can pick the angle you want to rotate depending on how many frames you want for the final animation. A larger angle gives you fewer frames, & a smaller angle gives you more frames. Just make sure the angle you pick is divisible by 360 so it lines up nicely in the end. Hope that works for you!
Great Tuturial… I have been under the impression that I had to create an animation with Flash (Or QuarkExpress8)… but this is much better for animation sequences… Thanks for the help!
I just wanted to say thanks you really helped out :-)
Thanks so much. 3:30, demand for an animated GIF before 4:00. 3;45, job done. You made my day!
Hi so I was wondering what is wrong because I can’t drag pictures in to photoshop? Can I get help please? Thank you!
Hi Kristen,
There is another way you can try… go to File > Scripts > Load Files into Stack. From there, click Browse to load your image files & click OK. This should import the files you select as layers in your document & you can proceed with the rest of the animation steps.
Hi Brian.
Thanks for posting this tutorial.
Do you know if the Photoshop animation/gif builder function requires Photoshop Extended? I’m on CS5 (but not Extended) and several of the options are grayed out or not functioning. I’ve done this before and am somewhat familiar with gifbuilders so I’m assuming its a software thing? Thanks, Peter
Hi Peter,
I do have Photoshop CS5 Extended, so I am not sure how the regular version compares. Sorry!
very helpful for me dude.I try this in adobe community help but there i cannot learn and atlast i find this article.thanks
now i know why my CS5 open it as a single layer, forgot to install QuickTime. Maybe easier work in Firework…
Thanks dude. One question only: I need to hyperlink each frame to a web page. Can I do that in photoshop too?
Hey Thomas,
No, that won’t be possible with any animated GIF. For something like that, you would need to look into creating a script, like javascript.
This process is amazing i have tried this process by drawing circular balls any ways enjoyed creating this animation,
Thanks for sharing this post.
Making animated gifs sure is fun. You can also adjust other animated gifs, by exploding an existing animated gif into seperate images, and the use the seperate imageas of your choice to make your own….. Exploding animated gifs can be done for free on http://www.gifexploder.com — real easy!
Great tutorial. Easy and very helpful. Thanks a mill.
Nice tutorial, just one note: there’s an easier and more elegant way to create a layered Photoshop file via Adobe Bridge: select your images and choose Tools > Photoshop > Loads Files into Photoshop Layers…
This works also in previous CS version, not only CS5.
Would have been a great tutorial, but I couldn’t find the “Animation palette menu (found at the top right corner of the palette)”.
Thanks, man! Just saved my life… the designer made a mistake in the design and I had to fix it :P
It was nice and easy ;-)
I tried the step by step but I’m not able to save it as the animated gif. It kept saving as a JPG and puts it in the “image” folder which kills me. Not sure if maybe something is wrong with my CS5?? I used to be able to do it in PS3?? HELP!
Hi Amy, In the Save for Web & Devices window, make sure that the file format is set to GIF (select it in the drop down box right below the word “Preset”). I’m not sure why it would save in an “image” folder, maybe your document has slices?
I created the animation with PSDs and the .html file plays fine and looks good on my computer through Internet Explorer. However, when I attach it to an email and view it, the image doesn’t load at all (red “x”). It also won’t load on other computers. What am I doing wrong? Please help!
Thanks!
Nevermind. I was attaching the .html link instead of the actual image file. Problem solved! :)
Brian, I would love some help. I am using CS5. I have blown up a .gif and can see the 16 frames in the animation window and 16 layers in my layers palette. I have added an item to each layer and then merged down my addition to the layer.
Unfortunately, although I can see the change in the layers palette, it is not represented in the animation window. Now when I play the animation, it just looks like a single frame, they are all the same.
What gives?
Hey Howie,
I am not sure why that would happen, I just tested merging a different layer to an existing layer, and the changes are automatically reflected in the animation window. Are you sure you don’t have an extra layer somewhere you don’t expect? Try changing the animation window to the Timeline view, then do “Make frames from layers” again, and see if that fixes it.
Hey Brian, I’m having some major issues.
When I play the GIF animation in the “Frame Animation” it’s too slow, even though it’s set to “no delay” between the frames. (It’s a clip from a video.)
But when I play the GIF in the “Timeline Animation” it’s perfect, then I go to save it with the “Save For Web and Devices”, I play it in that window, and it’s great again.
However, after I save it, and play it via IE, it’s just as slow as it was with the “Frame Animation” window.
I have no clue why it’s like that or what else to do. :/ Suggestions?
Thanks, awesome post. However all seems fine including the files saving however I cannot open them in safari, preview (‘it may be damaged or use a file format that preview does not recognise’) or anything else, and when I upload to Facebook it just shows an empty space. Any ideas? Many thanks! The file is saving as a .gif and .html version, and plays fine in all windows in CS5 up until the final file!
Hey Adriana, I wouldn’t recommend setting the frames to “no delay”… there has to be a certain delay in order for it to show the way you want, otherwise it may be inconsistent between programs (as you are seeing). If it is a video, and if the video plays at 30 frames per second, then you want your delay to be 1/30 = 0.033 s.
Marc, if you are also getting an HTML file, you might have slices set up in the document which means the image might be split up. I would make sure everything is on one slice, and save only as Images Only, not HTML and images.
Thank you. It just helped me right well…
Thank you for your excellent clear and simple instructions.
Hi Brian
Could you also let me know the best way to view the animation? If I send it in an email to someone, how can they view it as an animation? In what application do the open it?
Many thanks
Liliane
Hi Liliane,
Your welcome! The animation file can be opened & viewed in any web browser: Firefox, Chrome, Safari, Internet Explorer, etc.
This is fantastic. You did a gr8 job, its now 20 months and its keeping great.
Many thanks
This was so simple and helpful! Thanks!
Thanks :) Very helpful :)
This tutorial is awesome!! anyone can make GIF animation through your step by step procedure. There is no difficulties now. Thanks !!
Can you post new tutorial about Photoshop and Coral Draw.
waitting……!!
This is DIFFICULT but still will try
Thanks it really worked for me, but i need to create for progress bar animated gif, example: plz check http://www.ajaxload.info/
Any help would be great! Thanks in advance
I have been looking at doing something like this for ages but despite trying lots of different tutorials I have never seen any as easy as this one.
Thank you so much.
Are there any ways of changing the transition effect to try and ‘soften’ it up a bit?
Hey, I managed to create the gif thanks to this ridiculously user-friendly tutorial, but when I hit “Save for web and devices” I get a pop up from photoshop saying the file is too big to use for web and devices? Any ideas what I’m doing wrong? Maybe the images need to be resized? How?? Help!!
Thanks for posting! I am posting my new GIF on Tuesday on my blog <3
Hi Hafsa,
There is nothing wrong, that just means the image is large. Yes, you can resize the image to make it smaller, or just ignore the warning & continue. It will work, but it may slow down your computer & take a long time to load.
Thank… nice share… It’s Work…
Thanks Brian! You couldn’t have made this easier! Now I know what I’ll be doing for the next 6 hours! haha
Hi,,, can u pls give a video of this tutorial, i am very new in that, so it will be easy for me or anyone who is trying to learn. Thanks .
Hi! :) My gift isn´t working… I’m making all the steps, saving for web anda devices and nothing. I get on file.html and a folder named images. Is this right? My folder only contains one image, the first frame of the animation… Heeeelp!
Hi Joana,
Try opening the image in a web browser like Firefox, Chrome, or Internet Explorer. If the animation was saved, it will definitely show there. Windows Photo Viewer (if that is what you are displaying the image with) will not show the animation, only the first frame.
thanks and thanks again.
Thanks for the tutorial Brian.
Thank you for this! I was afraid I would be doomed to bring in each individual file. xD This was quick and easy and simple enough for me to follow!
Before I landed here I had tried to find something useful on youtube. It was just a waste of time. Your tutorial worked like a charm. Thanks a lot!
When I try to save for web and upload it says the file is too big….
Scratch that. New question…. when I load it into my wordpress blog it works but when I look at the preview or publish it it doesn’t work….??
Hi Anna,
What you could try is uploading the picture to a free image sharing & hosting service, and then add it to wordpress by the URL directly.
Thank you, I tried to do a gif export in Flash and it looked like crap. I’ve done it before in Photoshop but not nearly as easily.
thank you, really what I need. Finally it worked!
Thank you very much for the wonderful and intuitive tutorial, it takes some carefull thinking to present it in a way easy to understand and you managed it beautifully. People like you contribute to a better world with their generosity in sharing knowledge
Thank you so much. Great easy to follow tutorial. Really appreciate the time you have taken to create this!
THANKS !!!!
It’s a great tutorial for those of us not in the habit of creating GIFs. Thanks for the trouble you took to add it for us.
Hi Brian,
Thank you for posting your tutorial. However, I couldn’t get it to work as you describe using Photoshop Extended CS6 on a Mac. The problem is that when you first open the Timeline palette, the drop-down menu in the upper right hand corner of the palette does not have an option to “Make Frames From Layers”.
Quite by accident, I found a way to solve this issue, and once I did, your instructions work fine. For anyone else who is having this problem, here’s what worked for me:
1. When the timeline palette opens, you will see an arrow in the center of the palette. When you click on this arrow,a drop-down menu appears with two choices:”Create Video Timeline” and “Create Frame Animation”.
2. Select “Create Frame Animation.” After doing this, you will see a button to the left of the arrow that says “Create Frame Animation”.
3. Click on the button that says “Create Frame Animation” and your first frame will appear in the Timeline palette.
4. You will now be able to select “Make Frames From Layers” from the drop-down menu in the upper right hand corner.
5. Follow Brian’s instructions for the rest of the process.
I hope this helps someone else who might be having problems creating animated gifs in Photoshop CS6 on a Mac.
Thank you! When you know which buttons hide the menus, it’s easy. Without your explanation I was totally lost. Felt like using a 40 ton truck to drive to the grocery store. Photoshop is huge, often there are too many possibilities.
thanks and thanks alot.
Thanks for this Brian, had been having trouble with “ghosting text” in an animated gif made in Fireworks when running in IE, didn’t realise you could animate in Photoshop! Once animated there, AND de-selecting the Transparency check box, all works fine
Cheers from NZ
this is fucking epic yall. Got me laid brah.
Thank you mate! You made my day! I was expecting something more complicated but you proved that it is actually dead easy. Cheers!
Thank you so muchhhh. I was able to achieve the task easily with your tutorial.
This was an AMAZING tutorial. You just made me an office hero at my job with this client!!! Thank you so much!
Thanks so much. It’s really useful!
i love you.
When I follow these steps I get an html file and a gif file. the gif file just displays the first image, but I can tell by the file size that it contains all the images. When I double click on the html file, it displays the animated gif. Is there any way to save this as one icon? I am used to seeing files with a .gif extension that show the animation when I click on it, but I don’t know how to get there.
magandang araw:)) can i ask where do i find the make frames from layers step? i could’nt see it.(in photoshop cs5).the easier way please salamat:)
I’m saving it exactly as this says to, and this isn’t my first time making an animation. However, whenever I save a gif and then try to upload it to a site like Photobucket or Tumblr, which support gif images, it’s just a still of the first frame. This isn’t the first time it’s happened to me, and the only way I was able to “fix” it before was to keep trying to save over and over again. After about the 10th time of saving (exactly the same way each time), it worked. I see other people are having the same problem, and I really highly doubt it’s the websites they’re uploading to. CS5 has a lot of saving issues. Is there some trick to getting it to work correctly without wasting another 4 hours saving over and over again?
Diane,
In Windows, the default Photo Viewer does not show the animation if you simply open the GIF. If you open the GIF in a web browser however, then you will see the animation.
Jessica,
I’m sorry, I am not really sure. If you are saving the file exactly the same way, it shouldn’t ‘sometimes’ work and ‘sometimes’ not. Perhaps it is a problem with the CS5 installation, and a re-install might help. But that would be a guess.
I am trying to make the animation. I have 4 images 1,2,3,4 all gifs. Everytime I try to load them they al load in frame #1. Can you tell me what the issue is. Thank you
This was such a big help. Thank you for posting these instructions.
dood u r a legend !!!
Thanx. A bit of a stuff around but works nonetheless.
Cheers !!!!
Hi,
I need your help please. I have made my gif in CS5 exactly 6 secs. But i dunno why, when I pass it to my client, he said it’s actually 11 secs. He said it might be a default thing somewhere. But i don’t have any clue how to fix it. Been googling what’s the problem, but can’t find any. If you know anything about it, that will be great. Your quick help is greatly appreciated. Thank you! :)
The best tutorial. I love yours. I really wanna thank very very much to what you are sharing for me now.
Great tutorial. Just what I needed. Enabled me to do a animated banner very quickly and using photoshop which I already had without the need to look for specialist software. I didn;t even realise Photoshop could do this.
Thanks again!
Colin
Please help. When I select the images, then click OK, the program doesn’t load them in, just stays blank as it was before. No matter how many times I try, it’s still the same. But it doesn’t freeze. Could re-installing help, or I shoulnd’t do that? Thank you, and sorry for my english.
Hey Brian,
First of all, you’re such a patient guy. I had no trouble making the gif … BUT… I had 2 questions:
1. I e-mailed so I can open it in my Blackberry but when I downloaded it it came as a .jpg. I tried e-mailing some other .gif files that I now to work on BB and they worked just fine. I uploaded it to Facebook and it also went there as a pic. So I’m missing something, What did I do wrong?
2. This is my very first time with .gif files, is it only possible to run them from a web browser? It doesn’t move on finder preview and if I open it from there it opens as a .pdf
Thanks so much, greetings from Bogotá, Colombia
Hi Gustavo,
Thanks, I’m glad it was a help!
1. I do know that Facebook won’t allow animated GIFs, it converts the file to a static picture first. I suspect a similar thing is happening with your BlackBerry.
2. Yes, in Windows, the default image viewer won’t show the animation. But, you can open any web browser and drag the GIF into the browser and see the animation.
Thank you for good training
thank you!!!
how do i click make frames or reverse frames?! i can’t see the button!!!
Hi, the button is at the top right corner of the Animation/Timeline palette menu. It’s icon is a down arrow and a few horizontal lines.
Hi, and thanks for this nice tutorial.
I followed every step and when I try to save my animation a window pops up with the following error: “Could not complete this operation. An unknown error has occured.” I also uploaded a printscreen. If you get the time please have a look. http://imageshack.us/f/33/printpto.jpg/
Thank you.
Alexandra
Hi Alexandra,
I took a look at your screenshot. It looks like your image is over 3500×4900 pixels… that is much too large for an animated GIF! Each individual frame would be about 8.6 MB, which means the entire animation would be on the order of tens or hundreds of megabytes, depending on how many frames you have. Photoshop likely can’t handle that amount, and even if it could, it wouldn’t be practical if you want to share the GIF. Before going to the Save For Web screen, resize your image smaller (Image > Image Size). Somewhere around 400×300 should be good for an animated GIF. I hope that helps!
Thank you Brian for your fast reply. It helped :)
thanks beacause me can see nice pictures
people can Serif PhotoPlus X5 software for photo editing
good software to use
see more http://www.hitechx.com/2012/09/18/serif-photoplus-x5-review/
Hello! Awesome tutorial but I have a huge, undissolvable problem!! When I save it simply as .gif without HTML thing, it is just a flat picture (I save trough web&devices). Not moving or anything. But I have to present it tomorrow on other PC and I tried that but it’s just no working! I can’t save it in my e-mail, or send it to anyone so it would work. And I’m getting desperate! What can I do?? (I work with CS5)
Brian,
THANK YOU!!! A hundred 18 minute YouTube videos didn’t explain what you explained in a few simple steps – THANK YOU!!
A BIG THANK YOU… YOU SAVED MY DAY..! :D
Great!
I have a question that is gonna make me seem like a complete amateur, but I’m new to photoshop so bear with me. I have cs6, and I cannot find the option for “make frames from layers”. The only menu I can find in the timeline palette doesn’t mention it at all :'(
A great tutorial!
>I have cs6, and I cannot find the option for “make frames from layers”
There are so many comments that it is a bit buried, but check out this tip from Mark:
http://www.briandalessandro.com/blog/create-an-animated-gif-in-photoshop-cs5/#comment-28849
Hi,
I cannot find the Animation/Timeline palette menu. I opened Windows-Timeline as you described but cannot locate the Animation/Timeline palette menu in the top right-hand corner of the palette. Can you please direct me?
Thanks in advance!
Kristy
This was an amazing tutorial! I’ve never made an animated gif before, but managed to do it on the first attempt with no problems whatsoever – feeling really impressed with myself right now!
Brilliant.
Thank you so much! Great tutorial!!!
Thanks a lot! This was perfect and it really helped me in making my first animated gif!
this is perfect.. i have been using Flash to create my gifs because i could not do it in photoshop.. you have just simplified my life..
We have had many issues in the past with GIF’s. However, just recently with CS6 we had major issues. In fact, we spent multiple days on the phone with Adobe only to find out they could not resolve the issue either. That led us into discovering and testing our own work arounds. So we created a tutorial and put it up on our blog on how to work with GIF’s and save them. We give you a few options, knowing one of them will work! Check it out http://stoneleighphotography.com/making-a-gif-in-cs6-photoshop/
Hey, when i try to click on the ‘make frames from layers’ button it wont let me. any idea why?
thanks for the help
hey mate, i cant seem to even get the photos onto photoshop? i follow step one to the letter but nothing comes up?
Madison! Can you supply a screen shot?
Will, are you going to photoshop, File>Opent ? or how are you trying to get these files into photoshop…
thanks, thats awesome
WOOOOOOOOOT! GIFFFFFFFFFF
I have been able to create a gif just fine in Photoshop CS5.1 on a Mac.
Saving it seems to be the problem. It saves as this kind of file:
file://localhost/Users/dayes/Desktop/SITE-Membership-logos_1GREEN5.html
Or I can save it as a .gif and then it only opens in Preview and it is not animated.
How do I save it to use in an email, or eblast, or post on a blog?
To use it in an email, gif is fine.
Tested on Mac
Hi Brittney, I am not sure, since I don’t have a Mac, but if you open the GIF in a browser like Safari or Firefox, it should animate. Then you will be fine for emailing it or posting on a blog.
Ok I’m very new to this, I have loaded 5 images, I can get through all the steps however when I get to the finished product all of my images are partially cut off or chopped off at the head or arms etc. I’m guessing that there is a sizing issue here, it looks like when I preview the images are all of different sizes and shapes as well. What am I doing wrong??? Any thoughts, thanks
I am so tired of this. I can’t find the freaking ‘convert to timeline/convert to frame animation’ button. I swear I clicked on everything that was clickable, checked every single drop-down menu. The option to make frames from layers works just fine, but the lack of that button makes it impossible for me to do anything.
Thanks so much for the step-by-step instructions. This was my first animated gif and I was happy to see that it worked on the first try. My only question is: How do I have the animation go in the reverse direction? I rearranged my frames to be the opposite as they were and it still goes counter-clockwise when I need it to go clockwise.
Thanks for any additional advice you can give!
Is there a way to let the previous frame show through on the next selected frame? So you can use the previous frame as reference for the next?
Thanks so much!!!
thanks for this.. I tried and tried with other methods in CS6 btu this is, so far the only thing that works for me for time lapse. No matter what peole show in their tuts I can’t get the image sequence thing to work at all. It just loads the first file. so thanks for this!!! I can still export as video and not gif.
Nice tutorial.
Any way to use gif to loop only the last few frames forever?
Thanks. With your help I was finally able to make this:
http://m.uploadedit.com/b006/1355322343359.gif
Thank you so much for this tutorial — its so easy and you helped make it so!
Thank you… This is a good tutorial for learning GIF Animation.
Thank you so much! Your tutorial is a time saver!
In the Animation/Timeline palette menu (found at the top right corner of the palette), click Make Frames From Layers. I can’t find this top right corner it speaks of i can’t get passed step 4 please help
I have an unusual problem. i am unable to even get past step one. once i Click File > Scripts > Load Files into Stack, this message pops up. ( http://i47.tinypic.com/2lc6y3d.png ) if someone could please help me figure out what to do, i would appreciate it so much.
this was the best! you really helped me out, and was very clear about the process =]
Thanks bro. That was easy and helpful.
rubish!!!!!!!!!!!!!!!
Why you say rubbish, rem??
Never tried to use Photoshop for creating an animated gif. I used PS3, and it worked fine for me.
Thanks, this was helpful for me.
Regards
Thanking you :)
Thank you for this simple wonderful tutorial. My problem is that I’ve made an animated welcome sign in colours and because it’s on a black background there is a white outline on the edge of each letter even though the edge has a black border. I’m not really sure what the settings should be when using save as for web. Not understanding interlaced, transparency etc. settings. I would be grateful for any advice. Thanks in advance.
Hi Rosa,
It sounds like the white outline is coming from the letters in your animation – the letters in each frame must have some white pixels outside the black edge. If it doesn’t take too long, the simplest method would be to take the eraser tool and delete the white pixels from each frame. Don’t worry about the interlaced option, and transparency means that areas with no pixel color information will “see through” to the background behind your final GIF when it is displayed.
Great tutorial, thanks. I found this via Google and it really helped me with a work project. Photoshop lets me see the filesize of the animated gif before creating it, which helps a lot when you’re trying to sneak a gif in under a Google animated ad limitation (50kb). Super helpful and straightforward.
Brian – You are the best! Thank you so very much. You have the easiest tutorial for animation and I really appreciated your super quick response.
Thank you! :)
Hi – thanks – this was very helpful as I have upgraded to CS6 and could not work out the ‘timeline’ pallet. Now all I need is to add sound to my animated gif but it’s not working – can you help please.
Cathriona
plzzz plzzz give me the link to download photoshop cs5.. plz!
Hi Cathriona,
I’m sorry, but it’s not possible to add sound to animated GIFs… they are not ‘movies’ per se, but only an animation of pictures.
Brian! Very helpful tutorial!! Saved me a lot of time! Thanx a lot!
Awesome!! thank you so much.Wonderful tutorial. Helped me a lot.
Thanks for the tutorial! Ever since i got Ps cs6,i was looking for websites or videos to help me make animated gifs,but none of them helped.When i found your tutorial,it helped me step-by-step.Thanks a million :)
Fantastic clear instructions- thank you so much.
I’ll just add that you can export your gif in photoshop, render video and view it in quicktime, which makes it shareable on the web.
Here’s my first animation, made with your help:
very very thanks for that. It is very important things for us.
Thanks! This is the simplest tutorial on gifs ever. Just made one using 194 images in about 2 minutes! Much appreciated.
Wow that was an awesome tut. I read many but cant find a perfect one. But this was perfect.
Thanks a lot buddy, really clear and straightforward! I am a happy man:) Just can’t believe it why it is so hard to find in offline help files of CS.
Step 4 shows:
In the Animation/Timeline palette menu (found at the top right corner of the palette), click Make Frames From Layers. You can also click Reverse Frames if needed. This will take each layer in your document and set it as an individual frame in the animation.
In CS6 that option is grayed out until you click create frame animation in the box that appears at the bottom. If the box says create video timeline, just click the down arrow and change to Create Frame Animation, then the menu item is usable.
Thanks for the great tutorial, It allowed me to replace some Java apps now that Java keeps scaring my clients with asking if it can run the application.
Easy & helpful tutorial!
Keep up the good work,
Here’s mine with SPACE INVADERS :)
http://jolskipolski.blogspot.be/2013/03/space-invaders-gif.html
To those STILL having issues even after the “correction” above to the “Make Frames from layers” issue- after a million tries I figured out what I’m not doing right- this may help for those other folk who aren’t regular photoshop users. First follow the below steps from Mark….
“June 28th, 2012 at 9:55 pm
Mark Says:
Hi Brian,
Thank you for posting your tutorial. However, I couldn’t get it to work as you describe using Photoshop Extended CS6 on a Mac. The problem is that when you first open the Timeline palette, the drop-down menu in the upper right hand corner of the palette does not have an option to “Make Frames From Layers”.
Quite by accident, I found a way to solve this issue, and once I did, your instructions work fine. For anyone else who is having this problem, here’s what worked for me:
1. When the timeline palette opens, you will see an arrow in the center of the palette. When you click on this arrow,a drop-down menu appears with two choices:”Create Video Timeline” and “Create Frame Animation”.
2. Select “Create Frame Animation.” After doing this, you will see a button to the left of the arrow that says “Create Frame Animation”.
3. Click on the button that says “Create Frame Animation” and your first frame will appear in the Timeline palette.
4. You will now be able to select “Make Frames From Layers” from the drop-down menu in the upper right hand corner.
5. Follow Brian’s instructions for the rest of the process.
I hope this helps someone else who might be having problems creating animated gifs in Photoshop CS6 on a Mac.”
Now, the thing I was NOT doing, when you select “Create Frame animation” from the drop down- that itself isn’t enough- you need to actually CLICK that as well after selecting it. THIS makes the option appear to Make Frames from layers if you then click the palette as suggested. For those unsure, the palette is the 3 little lines and arrow, on the right hand side of your timeline bar at the bottom. I think all these mentions of “top right” are confusing people to look at the top right of the actual page. Hope this helps!!
Great tutorial, thanks! Is there any way to specify how many times the GIF can loop? Sorry if this is a dumb question…
Thanks,
Jodi
Hi Jodi,
Yes, at the bottom of the Timeline palette, there is a drop down which gives you the option to loop Forever, or a fixed number of times.
Thanks man It really works thank for a nice tutorials of yours :)
Still great info years on – thanks. Double-plus good!
goooooooood
i am irani
You know, in CS6 often times the minute you add a fade function, you can’t save the GIF file. If you have troubles with this, we spent quite a long time with the reps at adobe only to find out they too could not figure out how to make it work. So we went and figured out some solutions. If you want check them out at our website: http://stoneleighphotography.com/making-a-gif-in-cs6-photoshop/
Thanks a lot, very useful!
Very useful. Thanks!!
Thanks! works great
Thanks for this useful article. It’s a great work.
Thank you so much, Gif animation related help was very helpful to me.
I’m trying to create Photoshop Action that will create GIF files, however during the Action recording process all goes well, but when I start the Action for new set of files it saves it as html format even though I have specified to save images only.
I’m using PS6 extended.
In action recording I’m using Scripts >> Load files into stack, and then your instructions.
Made a gif for a website useing this tutorial, but it does not repeat when I opened the finished product in internet exploer, is there some way to make sure it will repeat the animation continuously?
would just like to let you know it’s under “motion” in cs6 not timeline, otherwise thanks!
Exactly what I was looking for, simple and easy to follow. Thanks!
Lifesaver!
i will try this out
There is max colour option is 256, which distorts the image…
is there any option for making image quality highest as in the original pictures.
Lots of thanks,I was able to make some proper animated gif for my blogs.again many-many thanks of tips
Hi Rohit, Unfortunately, no, there is not. You can turn on the ‘dithering’ option, which can help the visual appearance, but GIFs are limited to 256 colors by design.
Hi Brian
Thanks for the gif lesson. I followed your instructions and it worked perfectly!
Cheers!
Great instructions. I made one animated gif and it worked perfect. On my second I cannot seem to get all three frames to show up even though all three layers are there. I followed the same steps but cannot get all the frames to show up so I can put how many seconds I want them to show when looping. Please help.
Thank you so much, it took only minutes!
I had just told the customer “I don’t do animation” and thought it was time to learn.
I’m embarrassed I didn’t learn this sooner. So grateful for you sharing this step-by-step tutorial.
nice…thank you very much…
hi Brian, thanks for the tutorial!! i’ve got my gif, which saved as “churchbanner.html” — when I right click to open the image in chrome, the gif plays fine. when i upload the “churchbanner.html” file to my website, all i get is a blank box. what am i missing? do i need to upload other files? am i saving it incorrectly?
nevermind lol i figured it out…duh me :-) thanks again!
THANK YOU!!!!!!!!!!!
You are awesome, Saved me tons of time. THANKS!
Thank you for this help, much appreciated, have a great day!
Ref #4: The option to ‘Make Frames from Layers’ is not coming up in the drop down menu.
Thank you so much. You explained that fantastically and I’m winning this side trying to get through this assignment. I have also now learned how to create blinking text which I need to add to my Annimated gif image. Do you have any tutorials on how to do this. When I drop my blinking text on my annimated gif it stops blinking!!!!! help and thanks again for sharing your knowledge with us.
thank you for this really useful tutorial!!!
Hi Brian, Thank you SO much for this tutorial – it is worth it’s weight in gold!!! I have a question – I created an animated gif today with only two frames, and saved it as small as possible (32, no dither), but it’s still much too big. The animated gif is currently 86kb, and needs to be less than 40kb! The total size of each frame is 970×250 at 72 ppi, and each file is 16kb exported as a lorez jpg. I’m on a Mac, using Photoshop 5.5, and I looked into optimization programs to reduce the animated gif file size, but could only find them for pcs. Do you have any suggestions??
For some reason, I click on “Create Frame animation” from step 3, but then no “Timeline Pallette Menu” shows up so I can’t continue on with any more steps. I have CS6. Please help.
Thank you very much for the clear tutorial! You’re much appreciated!
Hi! Thanks for the tutorial :)
I have a problem, Photoshop CC doesn’t let me click “Make Frames From Layers” could you please help me?
Sorry, I fixed it :D Thank you again for the tutorial :)
Thank you for this tutorial. This was easy-to-follow and to the point–very effective in doing something I’ve never done before, and successfully!
Nice info and thanks for this tutorial, :D
thank you !
Hi, I followed all the steps but I am not getting animated gif image, rather getting single jpeg like image. I followed all steps more than 30 times. Please help me out. Thanks
Wow, nice guide. Simple and clear.
Made my first GIF with CS6 from scratch (editing, timeline, etc) in less than 30 minutes. Thank you so much, now I have my own custom avatar I can use in forum :D
Thanks, great tutorial.
I had problems when including the gif as part of email: those with web email clients can seeing it fine, but those with Outlook just get a static frame.
My workaround was to upload the email contents to the cloud and add a phrase at beginning of email to the effect “if can’t see image correctly please see it on web browser (link)”.
Any simpler suggestion?
Hi Alex,
Unfortunately, no, there is not better solution. The problem is with Outlook itself… Outlook as a rule does not animate GIFs, it only displays the first frame like you are seeing. Sorry!
THANKS so much for that great tutorial. Jacques
Thank you, thank you, thanks, and thank you! :)
Is there anyway to make the animation faster? i put it to 0 seconds and it’s not as fast as i wanted it >.<
Hi, I cant see the “create frame animation” button in the time line CS6. Any help will be greatly appreciated. Martyn
Hey
The only issue I am having is finding “make frames from layers”
I am using CS 6 and I see the pallet button it just doesn’t have that option. Does it make a difference that I created the layers in the same project?
Ugh it’s probably the simplest answer…
Thanks straightforward ..easy:)
Thanks for creating directions that are straight forward..Easy.
I can only echo Imari. Great help–thanks.
This was the best tutorial I’ve ever followed. One thing: when I “Save for web” I click the gif option but it ends up saving as a html file. What am I doing wrong there? It works great but nobody in my office can open it to send a proof to a client and I’m not sure our website will accept posting of anything but a gif file (haven’t tried that yet)
Hi Patrick… Thanks! After you click ‘Save’ in the ‘Save for Web’ window, a dialog box pops up asking you where to save the file. At the bottom of that dialog, you should see an option for ‘Save As Type.’ If you click that dropdown box, you should be able to switch from saving as a .html to saving as a .gif.
Hey, that is a damn simple, well explained and useful tutorial, really
What a brilliant step-by-step guide thank you so so so so much it has made my day.
Love,
T-Gibz
This tutorial is still really useful 4 years since it was made! Thanks!
Hi!!
Thanks a lot!!
Such an easy way to create GIF
xoxo,
NickNack
So that’s what I was missing.
“”””Now, the thing I was NOT doing, when you select “Create Frame animation” from the drop down- that itself isn’t enough- you need to actually CLICK that as well after selecting it. “”””
I have no hair left on my head.
Maha
Thank you very much,this tutorial save me a lot,Cheers
For some reason, I click on “Create Frame animation” from step 3, but then no “Timeline Pallette Menu” shows up so I can’t continue on with any more steps. I have CS6.
This doesn’t work in CS6. CS6 doesn’t have Make Frames From Layers.
Hi Wendi.. Yes it does, I have CS6 too. In the timeline palette, click the dropdown button in the top right corner of the palette and you should see Make Frames From Layers just over halfway down.
mizan, The menu appears after you click the little dropdown icon in the top right corner of the timeline palette (See Step 4 for what the icon looks like)
The dropdown menu in Photoshop CC doesn’t show the “Make Frames from Layers” option for me :/
To those STILL having issues even after the “correction” above to the “Make Frames from layers” issue- after a million tries I figured out what I’m not doing right- this may help for those other folk who aren’t regular photoshop users. First follow the below steps from Mark….
“June 28th, 2012 at 9:55 pm
Mark Says:
Hi Brian,
Thank you for posting your tutorial. However, I couldn’t get it to work as you describe using Photoshop Extended CS6 on a Mac. The problem is that when you first open the Timeline palette, the drop-down menu in the upper right hand corner of the palette does not have an option to “Make Frames From Layers”.
Quite by accident, I found a way to solve this issue, and once I did, your instructions work fine. For anyone else who is having this problem, here’s what worked for me:
1. When the timeline palette opens, you will see an arrow in the center of the palette. When you click on this arrow,a drop-down menu appears with two choices:”Create Video Timeline” and “Create Frame Animation”.
2. Select “Create Frame Animation.” After doing this, you will see a button to the left of the arrow that says “Create Frame Animation”.
3. Click on the button that says “Create Frame Animation” and your first frame will appear in the Timeline palette.
4. You will now be able to select “Make Frames From Layers” from the drop-down menu in the upper right hand corner.
5. Follow Brian’s instructions for the rest of the process.
I hope this helps someone else who might be having problems creating animated gifs in Photoshop CS6 on a Mac.”
Now, the thing I was NOT doing, when you select “Create Frame animation” from the drop down- that itself isn’t enough- you need to actually CLICK that as well after selecting it. THIS makes the option appear to Make Frames from layers if you then click the palette as suggested. For those unsure, the palette is the 3 little lines and arrow, on the right hand side of your timeline bar at the bottom. I think all these mentions of “top right” are confusing people to look at the top right of the actual page. Hope this helps!!
follow the above instructions
thank you so much …..it really works.
Thanks so much! Suuuuper user-friendly.
very helpful, thank you!
I have gotten so far as all the files are loaded, but when I click Timeline, the images don’t go to the time line and there is no option to Make Frames from Layers in that side menu. What could I be doing wrong? I have CS6. I’ll be very grateful for your reply!
Hi all, I just re-read the detailed instructions–thanks!
Is there a way to apply edits to all the photos in the timeline? I am uploading unedited photos of adding ingredients to a blender and I would like to apply and edit to all the frames (i.e. increasing exposure, upping saturation, etc.). Do I have to do this before loading them in a stack or can you apply one edit to all frames?
Thanks!
Hi,
i had this link : http://www.google.com/intl/en_us/mapfiles/ms/micons/red-dot.png
I want to add this marker with blink around this marker i.e. rectangular border dashed border blinking ..
please help
I need blinking border with marker init …
Thanks
You have really made my hard tsak very easy, Just created some animated GIF. thanks
Thanks! Four years later, and this tutorial is still helpful! (FYI, in Photoshop CC 2014, when I first created a timeline, it brought in the frame as clips, and I had to select “Convert clips to frames” and then everything else worked as you describe.)
Nice tutorial. Thanks!
Wow, nicxe tuts on GIF, i am stuck at 8 th step when when i saved, it only gives still image instead of animated image, ops thats my fault as i am not saving the file as GIF, so now problem solved, Nice and wonderful tutorial thanks a lot lot lot, It really help me a lot for my project
Thanks!
Brian Thank you for a very clearly laid out tute. I have a question regarding controlling size, I need this gif set at 600 x375 mm 72 dpi to be part of a emailed new letetr. So size is critical along with maintaining quality, any suggestions beyond just making the initial files smaller. My initial Giff is about 15 Mb at 100 dpi. Also once I have the gif, and it’s running on my machine, to my satisfaction how do I get it to the client to use. Do I need to export in some way. I look forward to your reply.
Again Many Thanks
David
Brian, thanks so much!!!! You, sir, are a ROCKSTAR!!!!
That helped me to create a New year banner. Thanks!
Thank you, I have been looking for this tutorial
Thanks
i do it but i have a problem with picture resolution very bad resolution
please help me
How do I have a background through a frame sequence without having to duplicate the background to every layer?
For example I want to have a static background over which some text changes, so there’s no need to change anything but the text.
5 years later and this is still helping people out! Thanks a million!
Thanks for sharing this. And thanks for updating with CC instructions, especially the “select AND click” on the create animation frames button.
When I’m done loading all the frames, I can see it play, however PS CC does not show a save for web option?
Thanks. Worked a treat. I just made my first animated GIF in about 15 years!
Thanks heaps Brian
Just created my first flashing Giff, much appreciated.
cheers
rich
Hi there is it possible to create an animated Gif and make it play when someone hovers over the Gif and then stops when they move away from the gif, is it possible to do this without coding but natively in PS or another Gif making program
Thanks!
I’m using Photoshop CC. The last step is go to file, then save for web and devices, and that’s what I can’t find. I can go to file, then export, then save for web (legacy) though, which opens a save for web box. Problem is when I hit save, then go to the gif, it’s running at half speed. I have each frame in the timeline set for no delay. I must have something screwed up somewhere. Any ideas?
Hello , i know the steps, but lately my gif images are coming out in slow mode.
I have 168 – 230 images ,all resized but when i save it in “Save for Web & Devices” , step 8.
I get slow image.
I saves one gif image here:
http://i.giphy.com/3o7WTGlGACl6z93ISA.gif
Am i doing anything wrong. Its really slow, even after extracting all the images frame by frame from a video clip.
Can anyone advice me.
Okay i got it right this time.
Check out the gif image; i got it right.
http://i.giphy.com/3osxYwDgrlI8DUBrtm.gif
muhuhahahah…
thankyou , it helps me so much. my boss assigned me on making .gif for unexpectedly and i was like shock but because of this my life and job saved :D xD :P
Thank you… It helps me lot…
thanks! I’m using the GIF herein reviewing the camera presets of my ASUS zenfone selfie. :) http://sexyfoosa.blogspot.com/2016/05/asus-zenfone-selfie-through-eyes-of.html
Thank you so much !
I spent 3 hours searching how export a GIF with transparency in Premiere Pro.
I exported my sequence as PNG (with alpha) from Premiere Pro, then open all theses PNG with your method. This is perfect !
thanks..
Your step by step instructions are super easy to follow.
After saving for web and devices, I can see the preview in the folder moving, but when I click on the gif, it goes into the preview ap and is seen as a stack of photos, not a moving gif. Any ideas?
thanks
WARNING for anybody about to do this for a GIF that doesn’t need to be super-high-quality:
DON’T start this process with photos from a 1080p video. It takes FOREVER.
Thank you
Had to tweak it a bit to make it work in CS6, but thank you for this!
6 years later, it is still sound advice, thanks for the tip on creating a GIF animation! (I have to use CS6 boxed, creative cloud poses security issues/conflict to some client projects I work on).
thanks for the lessons, really helpful…is there a way a could add a soundtrack to this animation?
Thanks for the tutorial.
Previously, I did not know that Photoshop can create animated gif.
This was a short and sweet tutorial, thanks a lot!
There is this issue I am having though… Whenever I’m in the “save for web” window, this gif I am doing is kind of slow, though. Is there any way to increase the speed or something?
Why am I not seeing the convert layers to frames option and the frames icon (three sol squares) at bottom left on timeline window are greyed out? I must be overlooking something.
Argh….
I’m using ps cc
Thanks. I figured it out. I wasn’t clicking it after selecting from dropdown menu in timeline palette.
while rendering the animation the adobe media encoder is not opening ?
This is really a so helpful post for me. Thanks for sharing with us.
hi good pm
I created a GIF in Adobe photoshop cs6 and i had save it in Save for Web. The file is working and it is in a HTML form I am planning to upload the file but it is not working. need some help bro Thanks.
Thank goodness I found this. I’ve done this before, but I always forget the details. My CS5 can’t find the help file (I hope it’s not gone forever!) and the first few hits on google said open the Timeline palette, which I couldn’t find! Your post saved the day. Thank you!
Great tutorial about making a quick animation. Thanks!
wow I just knew there was a way like this to make gifs
I have succeeded in a practical way to make this gif image, thank u… :D
very good, this is perfect for creating ad banners
There is no other words than THANKYOU! It’s an awesome post! Now I can create many GIF easier.