I keep my iTunes library sorted by Artist alphabetically, but when you click the Artist heading, the Album column gets sorted alphabetically as well. I recently discovered a trick to sort Albums by Year within each Artist group, while keeping the overall Artist order alphabetical.
Simply click the Album column heading twice. The heading will rotate from “Album” to “Album by Artist” and then “Album by Year.” This will sort the iTunes Library by Artist, then by Year. The following is a summary of the different combinations:

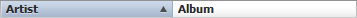
Sort by Artist alphabetically, then Album alphabetically.
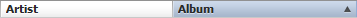
Sort by Album alphabetically.
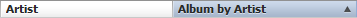
Sort by Album Artist alphabetically (or Artist if Album Artist is blank), then by Album alphabetically.
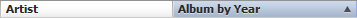
Sort by Album Artist alphabetically (or Artist if Album Artist is blank), then by Album chronologically.
For compilation albums things get a little confusing. The Album Artist is not always the same as Artist, so it is important to remember that for the last two options, these will be listed according to Album Artist. Also, if the Album Artist is blank, but the album is marked as a compilation, these songs will be found at the end of the library.
It is nice to have Albums listed chronologically within each Artist!